 分享文章
分享文章
TinyVue:华为开源 轻量级 Vue 组件库
声明:该文章由作者(潘多拉)发表,转载此文章须经作者同意并请附上出处(0XUCN)及本页链接。。
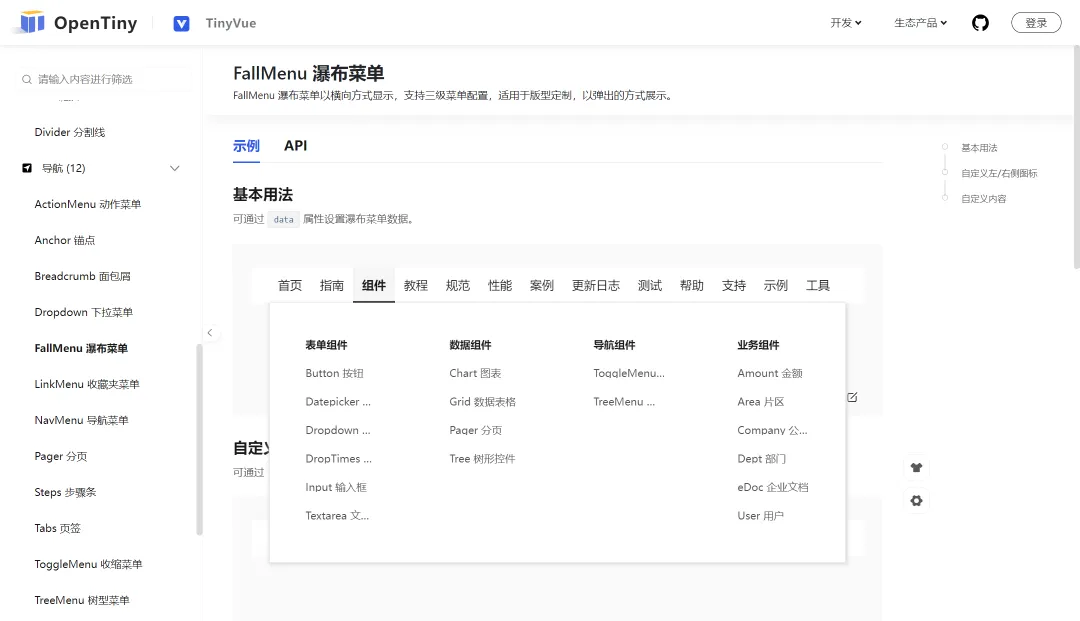
TinyVue 是一个由华为开源的轻量级 Vue 组件库,同时支持 Vue 2.0 和 Vue 3.0。专为现代 web 应用设计,提供了一系列精心设计的组件和工具,包含布局、导航、菜单、表格、日历、图表等 70+ 组件。旨在为开发者提供一套完整的前端解决方案,以快速构建高质量的企业级应用。

使用组件:
// 安装npm install @opentiny/vue@2 // vue2npm install @opentiny/vue@3 // vue3// vite.config.js 配置import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import autoImportPlugin from '@opentiny/unplugin-tiny-vue'export default defineConfig({ plugins: [vue(), autoImportPlugin('vite')], define: { 'process.env': { ...process.env } }})
功能和特性:
组件丰富:提供了一系列预制的 UI 组件,覆盖了表单、数据展示、导航、布局、反馈等多种场景。
支持主流浏览器:Chrome、Edge、Firefox、Opera、Safari 。组件导入方式:支持自动导入、多组件引入、单组件引入以及完整引入四种方式。
主题定制:支持主题定制,允许开发者根据品牌风格调整组件的样式和颜色。
响应式设计:组件支持响应式布局,确保在不同设备和屏幕尺寸上都能提供良好的用户体验。
国际化支持:支持多语言,方便在全球范围内使用。
无障碍性:遵循无障碍设计原则,确保所有用户都能方便地使用应用。
文档和示例:提供详细的文档和丰富的示例代码,帮助开发者快速上手。

[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
- 1 75秒看见人民共和国75年跨越 4940404
- 2 沪指涨幅收窄 此前一度涨超10% 4944154
- 3 发改委:不能乱罚款乱检查乱查封 4800865
- 4 看75年间“文化游”如何变迁? 4769302
- 5 香港恒生科技指数跌超10% 4669309
- 6 动物园老虎压住观光大巴群众惊叫 4585037
- 7 以色列特拉维夫遭也门导弹袭击 4479138
- 8 A股成交再创历史最快万亿纪录 4320908
- 9 货车掉图钉22辆车轮胎被扎 警方通报 4265852
- 10 中国自主研制的国之重器点火成功 4176268




























