 分享文章
分享文章
Gin-vue-admin:全栈开发神器
声明:该文章由作者(Valentina Nappi)发表,转载此文章须经作者同意并请附上出处(0XUCN)及本页链接。。
Gin-vue-admin 是一个20K+star的,基于 Vite、Vue3 和 Gin 的全栈开发平台,支持 TypeScript 和 JavaScript 混用,旨在快速搭建中小型项目。它集成了 JWT 鉴权、权限管理、动态路由、显隐可控组件、分页封装、多点登录拦截、资源权限、上传下载、代码生成器、表单生成器和可配置的导入导出等功能。
这个平台不仅提供了丰富的功能模块,还通过全面的文档和视频教程,帮助开发者从环境搭建到项目部署。
软件特点
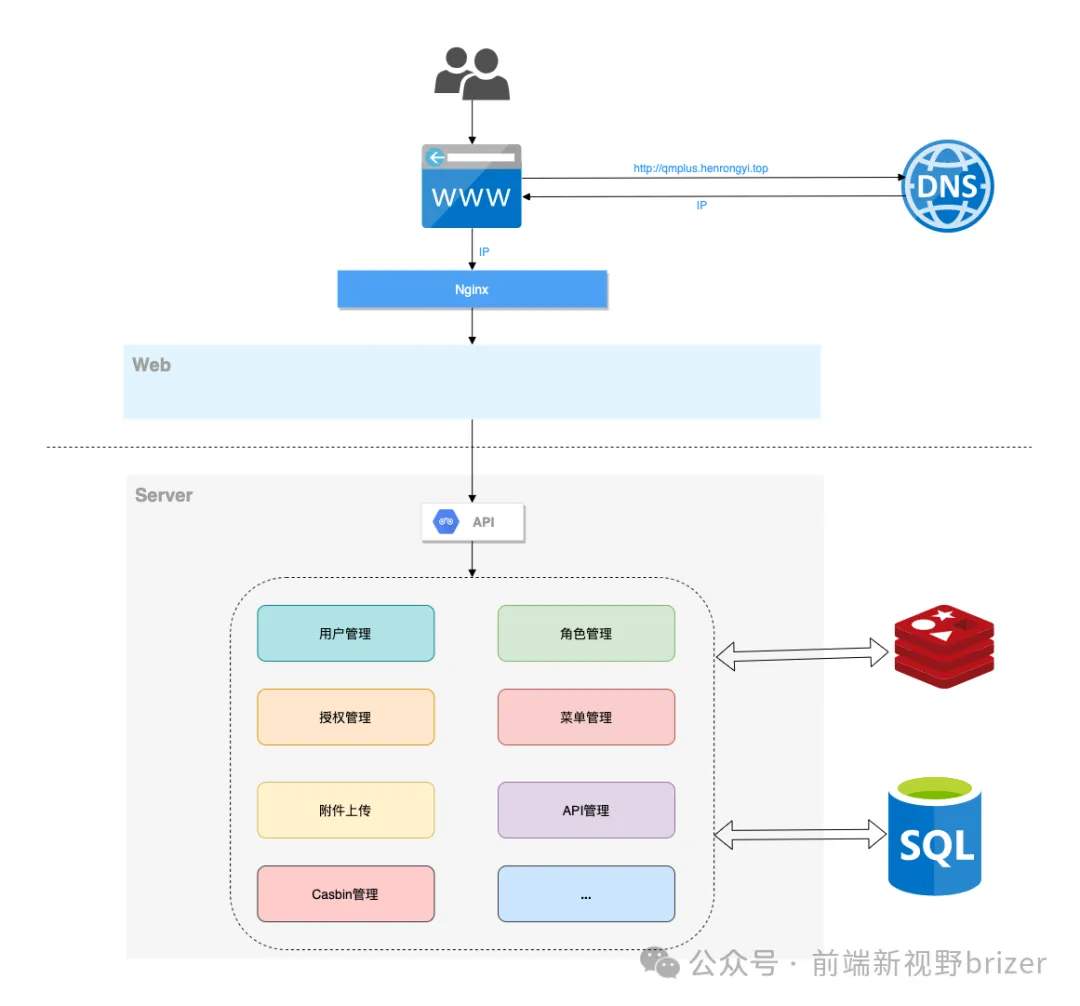
Gin-vue-admin 的亮点在于其多样化和强大的功能。以下是一些主要特点:
• 权限管理:基于 JWT 和 Casbin 实现的权限管理。
• 文件上传下载:支持基于七牛云、阿里云和腾讯云的文件上传操作。
• 分页封装:前端使用 mixins 封装分页,简单易用。
• 用户管理:系统管理员可以分配用户角色和角色权限。
• 角色管理:创建不同权限控制的角色,并分配 API 权限和菜单权限。
• 菜单管理:用户动态配置菜单,不同角色不同菜单。
• API 管理:不同用户可调用的 API 接口权限不同。
• 配置管理:配置文件可前台修改(在线体验站点不开放此功能)。
• 条件搜索:增加条件搜索示例。
• RESTful 示例:提供用户管理模块中的示例 API。
• 多点登录限制:需要在 config.yaml 中将 system.use-multipoint 修改为 true,并配置 Redis 参数。
• 分片上传:提供文件分片上传和大文件分片上传功能示例。
• 表单生成器:借助 @Variant Form 实现。
• 代码生成器:后台基础逻辑以及简单 CURD 的代码生成器。
技术选型
Gin-vue-admin 采用前后端分离模式,所有框架和组件均为开源产品。前端开发使用 Vue.js,后端开发使用 Gin 框架。数据库采用 MySQL,缓存使用 Redis,API 文档采用 Swagger。


[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
- 1 总书记鼓励民企“做强做优做大” 7945840
- 2 马库斯:我要把真相还给无数中国人民 7936484
- 3 200斤女生cos石矶娘娘被小孩当真 7868319
- 4 “用工忙”折射中国经济“开门稳” 7792533
- 5 U20国足vs沙特 赢球将晋级世青赛 7636488
- 6 少女花150元文身 清洗需76.9万元 7549988
- 7 DeepSeek给出周末不虚度指南 7430735
- 8 疑似《漂白》剧组替身演员头部被车碾 7303545
- 9 马斯克投的飞行汽车试飞 200万一辆 7241116
- 10 李嘉琦演技 7123070




























