 分享文章
分享文章
Shadcn-UI一款曾火爆全网的前端UI组件库
Shadcn-UI是一组基于React构建的UI组件,它支持通过Tailwind CSS实现自定义样式。而且它建立在Radix之上,Radix提供了一套无头(headless)组件,用于解决无障碍访问和键盘交互等用户体验问题。

它曾是2023年最受欢迎的前端UI组件库,自项目创建以来下载量和关注量也是直线上升。
截至现在,Github上的星星数量已超过78k!
另外,与其他流行的UI库不同,shadcn-ui并不是一个可以直接下载的NPM包,它提供了一种独特的集成方式:通过终端命令引入组件。执行命令后,不仅会安装必要的底层依赖,还会将组件的源代码直接复制到项目代码库中。这样一来,开发者可以根据自身需求修改组件源码,这对一些定制要求比较高的项目,简直是太灵活了!
Shadcn UI 功能特点
多主题和主题编辑器
shadcn-ui本身并不直接提供多主题切换的功能,但你可以通过结合 Tailwind CSS 和一些自定义逻辑来实现多主题支持。
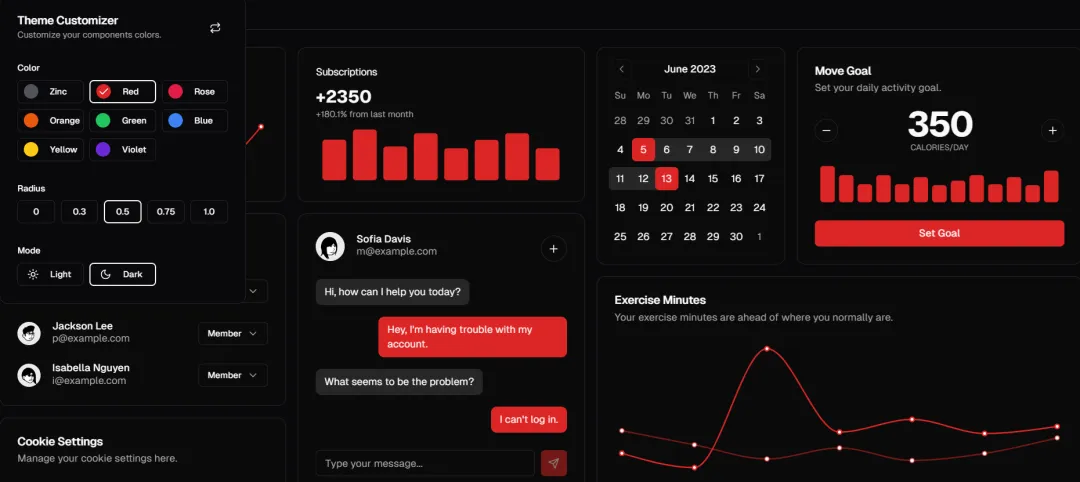
在shadcn-ui的官网上有一个主题编辑器,我们可以点击Customize按钮实时切换风格和主题颜色,设计完成后,我们只需要拷贝css主要变量到我们的程序中即可。
CLI自动生成代码
除了手动从文档中复制组件代码到项目中,还可以使用 cli 来自动生成代码。
初始化配置npx shadcn-ui@latest init添加组件npx shadcn-ui@latest add
按空格选择想要的组件,按回车就会下载选中的 UI 组件代码。
丰富的组件库
shadcn-ui提供了丰富的组件,质量都很好,包含了常用的布局、按钮、表单、图表、弹窗等40多个组件。每个组件都有详细的文档和示例代码,你可以根据需要进行自定义和扩展。
在官网组件库中,有全部的组件及示例代码,我觉得你有必要自己去看一看、试一试,会让你心动的。
开源地址:
https://github.com/shadcn-ui/ui

[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 总书记两会上的民生关切 7917170
- 2 雷军回应不锈钢纸杯卖爆 7909963
- 3 代表建议尽早实施12年义务教育 7865867
- 4 十四届全国人大三次会议议程 7701916
- 5 中国AI人才缺口达500万人 7647730
- 6 朴槿惠:尹锡悦入狱令我心如刀绞 7568553
- 7 杨紫跳舞视频成各地文旅宣传神器 7413245
- 8 “哪吒半成品”3.5元一斤 7328016
- 9 中方对美反制9连发 7296699
- 10 这封春天的来信你收到了吗 7197741


























 油架村纯
油架村纯






