 分享文章
分享文章
LogicFlow一款灵活的流程图框架,大厂都在用!
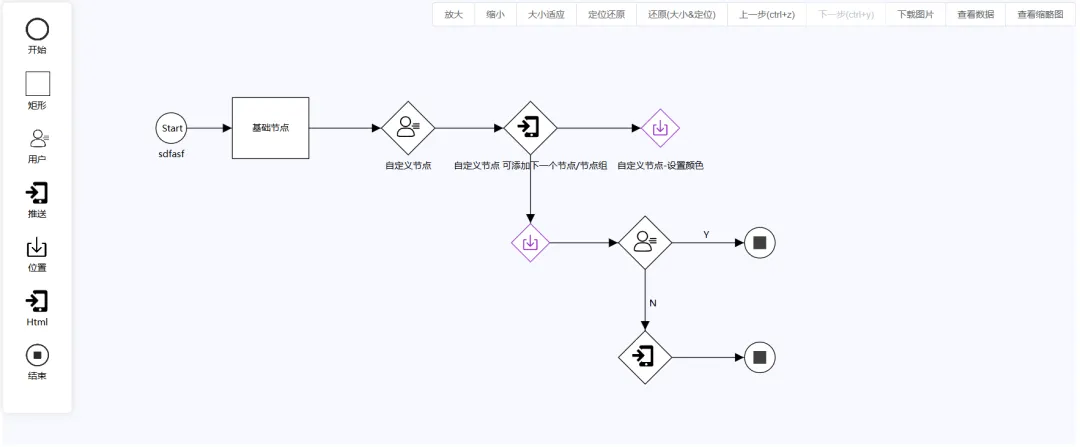
LogicFlow是一款由滴滴客服技术团队开源的流程图编辑框架,它提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,支持前端研发自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等,在工作审批配置、机器人逻辑编排、无代码平台流程配置等方面有较好的应用。

一些大厂,例如美团、京东、华为,在他们的项目中,也经常会出现LogicFlow的身影。说实在,这个流程图框架确实是挺好用的,在github上拥有超过9k个星星,npm下载量累计超过300k,小星给大家强烈推荐了!
如何使用
首先通过npm安装:
# npm $ npm install @logicflow/core @logicflow/extension --save # yarn $ yarn add @logicflow/core @logicflow/extension # pnpm $ pnpm add @logicflow/core @logicflow/extension
然后就创建一个流程图实例,并在画布上渲染:
<!-- LogicFlow 容器 DOM--> <div id="container"></div>;
// 准备数据 const data = { // 节点 nodes: [ { id: '21', type: 'rect', x: 100, y: 200, text: '矩形节点', }, { id: '50', type: 'circle', x: 300, y: 400, text: '圆形节点', }, ], // 边 edges: [ { type: 'polyline', sourceNodeId: '50', targetNodeId: '21', }, ], }; // 渲染画布 const lf = new LogicFlow({ container: document.querySelector('#container'), width: 700, height: 600, }); lf.render(data);
基础用法还是很简单,接口很直观,没有弯弯绕绕的东西,这给开发者留下了不错的第一印象。
应用场景
流程设计工具
在企业级应用中,LogicFlow可以用来设计工作流、业务流程等,帮助用户可视化地创建和管理复杂的业务流程。
下面是一个审批流程的例子。
组织架构图
LogicFlow可以用来绘制公司的组织架构图,展示公司内部各部门及其人员的关系。
比赛晋级图
LogicFlow可以轻松绘制各类比赛的人员晋级情况图,并在上面预言一下今年世界赛小组赛晋级情况。
在Vue中使用LogicFlow
下面是一个在Vue中使用LogicFlow的完整例子,编辑功能比较完整,包括添加删除节点、放大缩小画布和导出图片等基本功能。
最后,我来分享一下LogicFlow的架构设计特点。
面向对象的设计模式:LogicFlow内部做好封装,用户可以做继承、重写接口,这样开发者可以对LogicFlow底层进行扩展。 灵活的方法设计:方法有固定类型的输入和输出,提供LogicFlow.use(fn)在原型上拓展方法。 观察者模式:通过on方法供宿主订阅各类内部事件。 数据定制:节点、线的自定义业务属性以及流程图导出的数据都可以定制。 插件化:支持节点和线的二次开发,可开发UI组件注册到LogicFlow的组件画布内。
开源地址:
https://github.com/didi/LogicFlow
官方网站:
https://site.logic-flow.cn/

[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 每个人都熠熠生辉 7957223
- 2 哪吒突破穿心咒画面的含金量 7992884
- 3 美国4天4架飞机失事 7804001
- 4 年味浓 活力旺 7702292
- 5 春节赏皮影戏听京剧 7696609
- 6 哪吒导演饺子回应“啃老”三年 7533919
- 7 李亚鹏陪小19岁妻子回四川过年 7416452
- 8 女子爆改50多岁婆婆公公没敢认 7351564
- 9 尚官和你一起给新年许个愿 7208150
- 10 年味儿 从一纸年画里飘出 7150360


























 宋小牛
宋小牛






