 分享文章
分享文章
新闻分类
Printjs:自定义网页打印功能插件库
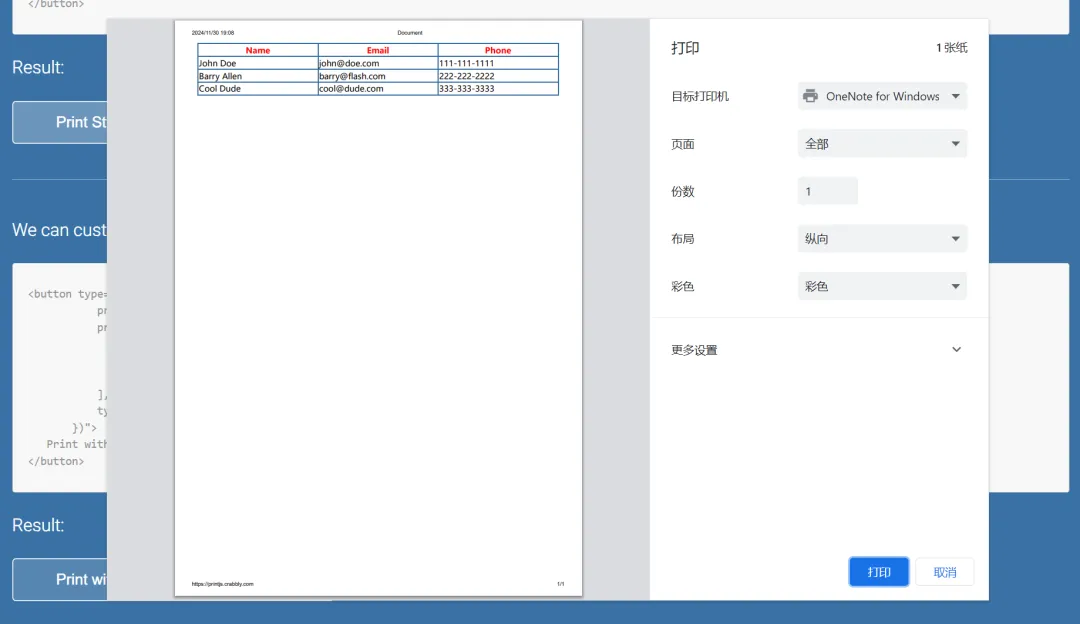
Print.js 是一个用于在 Web 应用中打印 HTML 文件元素的 JavaScript 库,允许开发者在网页上轻松实现打印功能,可自由修改打印样式,支持四种打印文档类型,包含 PDF、HTML、Image 和 JSON。

安装使用:
// 引入 Print.js import printJS from 'print-js' // 打印按钮点击事件 document.getElementById('printButton').addEventListener('click', function() { printJS({ printable: 'element-to-print', // 要打印的元素的ID type: 'html', // 打印类型,这里是HTML style: 'print.css' // 打印样式表 }); });
配置项:
功能和特性:

[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 让祖国大地更加绿意盎然生机勃发 7972682
- 2 美股全线暴跌 7998848
- 3 中方反制!对美进口商品加征34%关税 7863011
- 4 中国经济的暖意新意诚意 7725787
- 5 杜邦中国被立案调查 7623794
- 6 中方对美一系列反制措施来了 7585119
- 7 中概股暴跌 京东、阿里巴巴跌超10% 7459731
- 8 关税重压下苹果手机或成奢侈品 7368252
- 9 18岁禁毒战士的葬礼全场被马赛克 7216598
- 10 国资央企全力护航春耕好“丰”景 7120178


























 艾秋
艾秋






