 分享文章
分享文章
Orion-Visor高颜值智能运维与轻量化堡垒机平台
Orion-Visor 是一个为现代运维需求设计的工具,它外观美观、功能强大,旨在为服务器运维提供全面解决方案。通过整合资产管理、在线终端、文件管理、批量操作和计划任务等功能,Orion-Visor 不仅方便运维人员的日常工作,还保障了操作的安全与可靠性。

核心功能
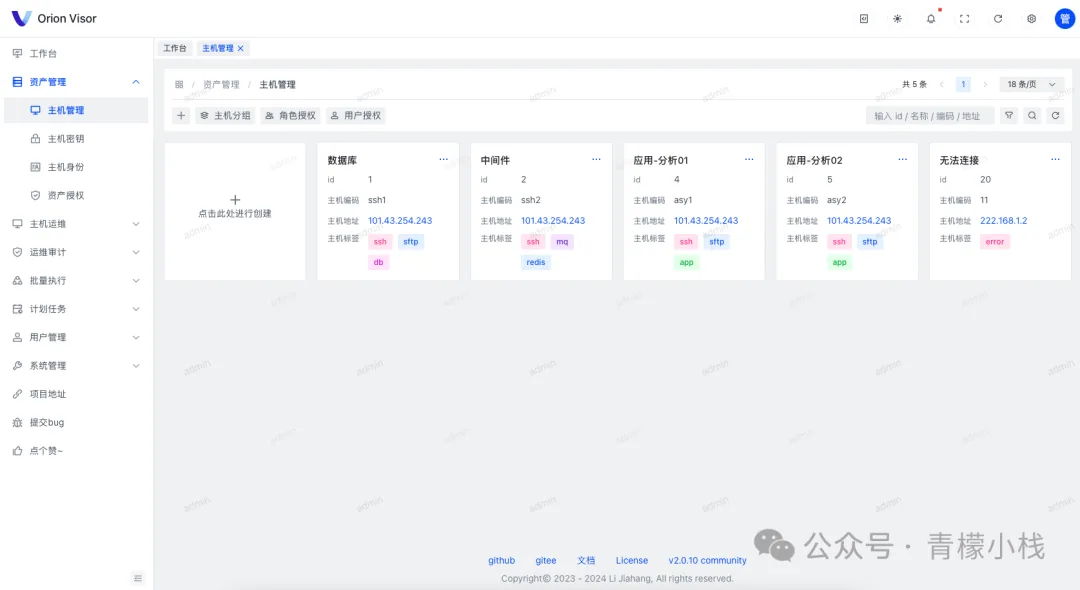
• 资产管理:帮助你有效管理服务器资源,对主机、密钥和身份进行分组和授权管理。
• 在线终端:提供便捷的在线 SSH 终端,支持快捷命令和自定义快捷键,主题风格也可自由切换。
• 文件管理:支持远程文件的批量上传、下载和在线编辑,让文件操作更加高效。
• 批量操作:可以在多台主机上同时执行命令,也支持文件的批量分发。
• 计划任务:借助 cron 表达式,定时执行命令,让你的任务管理轻松自如。
• 安全与审计:权限动态配置,记录操作日志,为后续审计提供详细记录。
在线演示
H3
• 在线演示地址: http://101.43.254.243:1081/
• 测试账号: 用户名:admin,密码:admin
搭建教程
Docker部署
该方式需要Docker的版本在 20.10.14+ 且 Docker Compose的版本在2.3.3+。由于DockerHub的访问速度比较慢,我们需要调整/etc/docker/daemon.json配置文件,写入以下配置信息:
{ "registry-mirrors": [ "https://registry.docker-cn.com", "https://registry.cn-hangzhou.aliyuncs.com", "https://mirror.ccs.tencentyun.com", "https://docker.mirrors.ustc.edu.cn" ]}
然后重启docker服务,拉取我们需要的代码:
# clonegit clone https://github.com/dromara/orion-visorcd orion-visor# 启动docker compose up -d
等待后端服务启动后大约两分钟左右,在浏览器中输入 http://localhost:1081/ 进行访问,默认账户密码:admin/admin。
常规部署
1、所需环境:
• JDK 1.8
• MySQL 8.0 及以上
• Redis 6.0 及以上
• Maven 3.5 及以上
• Node.js 18.12 及以上
• PNPM 9.1 及以上
• Nginx
2、拉取代码
# Githubgit clone https://github.com/dromara/orion-visor# Giteegit clone https://gitee.com/dromara/orion-visor
3、初始化数据库
运行以下 SQL 脚本以初始化数据库结构和数据:
orion-visor/sql/init-1-schema-databases.sqlorion-visor/sql/init-2-schema-tables.sqlorion-visor/sql/init-3-schema-quartz.sqlorion-visor/sql/init-4-data.sql
4、构建后端代码
该项目是springboot项目,所以修改下方的配置文件信息:
orion-visor/orion-visor-launch/src/main/resources/application-prod.yaml
编译后端代码:
cd orion-visormvn -U clean install -DskipTests
启动后端服务:
java -jar orion-visor-launch.jar --spring.profiles.active=prod
5、构建前端代码
进入前端目录,安装依赖并编译:
cd orion-visor/orion-visor-uinpm i -g pnpm # 安装
pnpmpnpm i # 下载依赖
pnpm build # 编译前端代码
6、修改 Nginx 配置
配置文件示例:
server { listen 80; server_name localhost; client_max_body_size 1024m;# gzip 配置
gzip on; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_min_length 1k; gzip_buffers 416k; gzip_comp_level 2; location /{ root /usr/share/nginx/html; index index.html index.htm; try_files $uri $uri//index.html;} location /orion-visor/api { proxy_pass http://localhost:9200/orion-visor/api; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme;} location /orion-visor/keep-alive { proxy_pass http://localhost:9200/orion-visor/keep-alive; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection"upgrade"; proxy_read_timeout 3600s; proxy_send_timeout 3600s;} error_page 500502503504/50x.html; location =/50x.html { root /usr/share/nginx/html;}}

[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 领导干部要扑下身子深入群众 7954040
- 2 亚冬会遭美国等地网络攻击超27万次 7984119
- 3 中方将反制美国所谓对等关税 7891836
- 4 我国将多措并举减轻企业负担 7791838
- 5 菲称若台海冲突菲将卷入 中方回应 7692235
- 6 68岁退休厅官被查 曾是网红官员 7583703
- 7 特朗普宣布国家紧急状态 7416004
- 8 A股低开高走 沪指翻红 7378617
- 9 于东来质问永辉店月赚200万不涨工资 7262384
- 10 22岁女骑手车祸去世 家属寻目击者 7120698


























 Creamyspot
Creamyspot






