 分享文章
分享文章
Dooring-Saas低代码技术详解
hello, 大家好, 我是徐小夕, 今天和大家分享一下基于 H5-Dooring零代码 开发的全新零代码搭建平台 Dooring-Saas 的技术架构和设计实现思路.
背景介绍
3年前我上线了第一版自研零代码引擎 H5-Dooring, 至今已迭代了 300 多个版本, 主要目的是快速且批量化的生产业务/营销过程中的复用页面, 远离 curd 循环. 比如我们在研发中常遇到的:
H5可复用的业务模版页面通用能力封装页面搭建上的灵活性和复用性通用业务组件库动态表单复用性图表库复用性
等问题, 为了实现这一目标, 需要系统的针对这些问题进行产品设计, 当时就想到了通过低代码的模式来解决. 也就有了我们在 github 看到的解决方案: H5-Dooring 开源项目.

当时做了一个3年的规划, 没想到3年这么快就到了.
取得的一些成绩
github star : 7.8k+线上累计注册用户: 10000+线上页面总数: 5000+模版总数: 1000+组件总数: 45+(持续生产中)
同时为了让技术小伙伴更好的研究学习低代码和零代码, 我在掘金和趣谈前端公众号里也写了10多篇低代码的实现原理的文章, 后续也会随着产品不断迭代持续分享最新的技术实现
接下来我会从编辑器设计架构产品设计思路入口工程设计架构服务端技术思考这几个方面, 来和大家详细介绍一下 Dooring-Saas 这款开箱即用的零代码搭建平台.
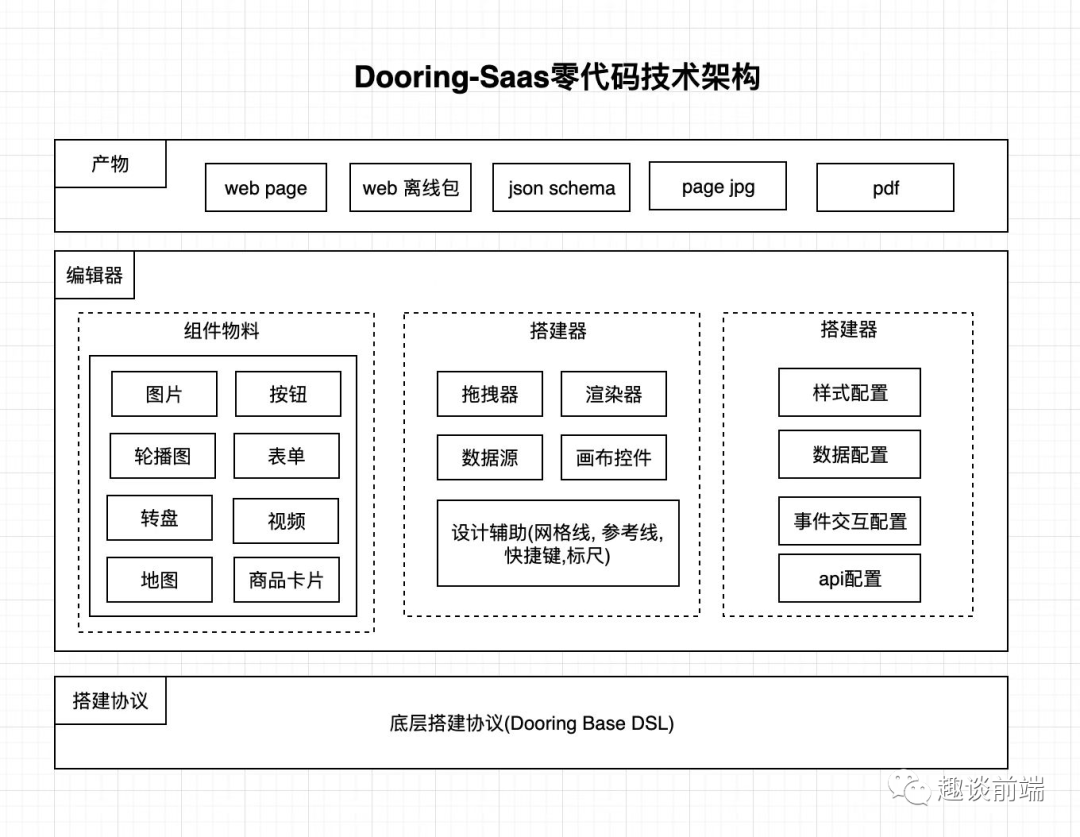
编辑器相关

Dooring-Saas 是一款功能强大,高可扩展的零代码解决方案,致力于提供一套简单方便、专业可靠、无限可能的页面可视化搭建最佳实践。

功能特点
可扩展, Dooring 实现了较为完整的业务闭环,并使其模块化,编辑器内部功能接口也全部可以对接不同服务端语言,实现了标准化接口。此外还支持自定义组件,二次开发,设计模板等能力,以满足功能和跨领域的分层需求。
开箱即用, Dooring 内置了表单渲染器、页面渲染器、动态加载内核等,仅需一套源码即可上手开发。并且还提供针对 React 的定制插件,内涵丰富的功能,可满足日常 30%-60%的页面制作需求。
大量自研, 包含整个编辑器架构、组件设计、文档、请求库封装,后台管理系统等,满足日常项目的周边需求。
与时俱进, 在满足需求的同时,我们也不会停止对新技术的探索。比如更多营销组件, 可视化组件, 功能组件等等。
搭建协议设计Dooring
可编辑组件 Schema 设计
Schema 分两部分:
editData 组件可编辑属性的数组
config 组件真正消费的数据
editData 详解
editData 是 组件属性可编辑项的数组, 每一项里面包含了如下字段:
key 属性名
name: 属性名的中文显示
type: 属性的可编辑类型
isCrop(可选)
cropRate(可选)
range(type 为'Radio'或'Select'时的选项数组)
后期可能会扩展(详细结构可参考Dooring 开源版本)
key和name 都可以按照组件属性的语义来定, 这里值得一提的是 type. 不同属性的值类型不同, 所以我们编辑项的 type 也不同, 所有的类型如下:
Upload 上传组件
Text 文本框
RichText 富文本
TextArea 多行文本
Number 数字输入框
DataList 列表编辑器
FileList 文件列表编辑器
InteractionData 交互设置
Color 颜色面板
MutiText 多文本
Select 选择下拉框
Radio 单选框
Switch 开关切换
CardPicker 卡片面板
Table 表格编辑器
Pos 坐标编辑器
FormItems 表单设计器
更详细的代码可以参考私有化部署版的editor/src/core/FormComponents 目录.
config 详解
config 本质上是一个对象, 也就是组件所能暴露出来的属性集合, 和 editData 数组每一项的key 一致, 如下:
{ cpName: 'Header', logoText: '', fontSize: 20, color: 'rgba(47,84,235,1)', height: 60, fixTop: false, menuList: [ { id: '1', title: '首页', link: '/' }, { id: '2', title: '产品介绍', link: '/' }, ] }
editData 和 config 构成了一个 Dooring 组件的 schema 结构, 所以我们可以发现, 每一个 dooring 组件都具备如下结构:
index.tsx 组件主文件(可以集成任何第三方开源库)
index.less 组件的样式文件
schema.ts 组件的schema(组件描述协议)
editData
config
当然组件的 schema 也可以根据自己的需求来扩展, 如果在组件设计上有疑问的, 可以随时和我沟通.
组件物料开发
组件物料开发依赖于上一节说的搭建协议的设计, 在开发 Dooring 自定义组件时我们只需要按照通用的 react 组件开发模式来写我们的组件即可, 唯一不同的就是每一个组件都需要定义自己的schema 文件, 这也是低代码/零代码组件开发的通用模式.
接下来我拿 Header 组件来和大家介绍一下如何开发自定义的低代码组件.
Header组件的主文件开发
import styles from './index.less';import React, { memo, useState } from 'react';import { IHeaderConfig } from './schema';const Header = memo((props: IHeaderConfig) => { const { cpName, bgColor, logo, height } = props; return ( <header className={styles.header} style={{ backgroundColor: bgColor, height: height + 'px' }}> <div className={styles.logo}> 你的自定义的header内容 </div> </header> );});export default Header;
Header样式文件
.header { box-sizing: content-box; padding: 3px 12px; background-color: #000; .logo { max-width: 160px; overflow: hidden; img { height: 100%; object-fit: contain; } } }
Header的Schema设计
const Header = { editData: [ ...baseConfig, { key: 'bgColor', name: 背景色, type: 'Color', }, { key: 'height', name: 高, type: 'Number', }, { key: 'logo', name: 'logo', type: 'Upload', isCrop: false, cropRate: 1000 / 618, } ], config: { ...baseDefault, bgColor: 'rgba(245,245,245,1)', logo: [ { uid: '001', name: 'image.png', status: 'done', url: 'http://cdn.dooring.cn/dr/logo.ff7fc6bb.png', }, ], height: 50, }, }; export default Header;
在开发完组件后, 我们需要把组件导入到对应的组件分类入口, 比如基础组件(BasicComponents),我们需要在BasicComponents/schema.ts 中导入并导出:
import Carousel from './Carousel/schema';import Form from './Form/schema';import Header from './Header/schema';import WhiteTpl from './WhiteTpl/schema';import Icon from './Icon/schema';import Image from './Image/schema';import Shape from './Shape/schema';import LongText from './LongText/schema';import Notice from './Notice/schema';import Qrcode from './Qrcode/schema';import Text from './Text/schema';import Title from './Title/schema';const basicSchema = { Carousel, Form, Header, Icon, Image, LongText, Title, // ...其他组件};export default basicSchema;
组件元信息定义
组件设计好之后在编辑器中还无法看到, 这是应该我们需要配置一下组件的初始化元信息, 比如从组件面板拖入画布之后的组件大小, 组件的名称等, 具体的定义路径在:
editor/src/components/BasicShop/template.ts
具体定义介绍:
{ base: [ { type: 'Header', // 组件类型 h: 66, // 组件初始高度px w: 375, // 组件宽度px displayName: '页头组件', // 组件展示信息 icon: 'http://cdn.dooring.cn/dr/header.png', // 组件展示icon category: 'base' // 组件的上层分类 } ],}
渲染器设计
渲染器主要包括搭建模式和渲染模式两部分, 接下来具体介绍一下.
搭建模式
目前 Dooring-Saas 支持两种搭建模式:
智能网格布局(二维空间排列, 空余空间自动补位)自由布局(三维自由布局, 支持图层, 元素自由叠加)
具体的实现模式可以参考私有化部署代码的:
editor/src/core/viewRender.tsx渲染模式
Dooring-Saas 的组件均采用动态加载的方式来渲染, 也就是页面在渲染的时候, 组件是异步加载的, 这样可以提高首频屏渲染性能, 我们采用的 import 来实现, 具体的动态加载模式路径为:
editor/src/DynamicEngine.tsx
对于每一个元素的位置, 我们采用如下结构来设计:
{ point: { "w": 24, // 组件宽度 "h": 30, // 组件高度 "x": 0, // x坐标 "y": 26, // y坐标 "i": "wb3d1LFIX3", // 组件id "moved": false, "static": false, "isBounded": true }}
属性动态配置面板
属性动态面板主要是指组件右边编辑区, 它可以基于组件 schema 的 editData 字段值, 基于表单渲染引擎来动态的渲染出来. 表单渲染引擎位置:
editor/src/core/FormRender
这块也是我们自研的一套机制, 私有化的企业可以基于这套模式做进一步扩展, 优化.
预览模块设计与实现
预览模块分两部分:
编辑器画布的实时预览预览页面的预览编辑器画布的实时预览
编辑器画布的实时预览依赖于一套数据共享机制, 这里我们采用 dva 来实现全局状态的管理, 具体路径:
src/pages/editor/models
我们可以在这里扩展编辑器项目的全局数据.
预览页面的预览
预览页面的预览来自于 entry 入口功能, 这块在 文档的全局入口 模块会详细介绍.
5. 出码模块设计
出码模块主要有:
生成编译版本页面代码生成小程序生成页面 json schema 文件6. 数据源设计
有关数据源的分享我之前在《趣谈前端》中做了详细的介绍, 大家可以在我往期的文章中学习了解.
入口工程架构设计
目前入口工程我们主要采用 vue3 + vite 的技术方案, 包含如下部分:
入口页面(用户应用列表, 模版列表, 权益相关)公共资源模块(素材库, 文件库)预览页面
之所以这么设计是为了降低系统的复杂性, 编辑器只负责编辑搭建模块, 后面增加复杂度不会对整个工程造成性能和维护性的影响.
管理模块
埋点分析:
数据大盘:
后端服务介绍
后台服务主要采用的 nest + mysql + redis, 接口遵循 restful 规范, 并且提供了接口文档,企业可以轻松基于此使用自己的后端语言来接入, 比如 java, python, go, php 等。
tencentcloud-sdk 短信服务七牛云 sdk 资源云储存微信 sdk 实现微信登录,微信分享等功能puppeteer 实现 html 转图片,html 转 pdf 等nodemailer-smtp-transport 实现邮件服务
后续会持续对后台业务流程架构做一些分享, 如果有感兴趣的方向也可以随时沟通反馈.
展望
AI + NoCodeCoding Engine DesignProcess Engine

[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 把最好的精神食粮奉献给人民 7904432
- 2 DeepSeek评中国最宜居城市 7905398
- 3 网友呼吁《难哄》下架 7865287
- 4 手机国补满月 持续点燃消费热潮 7704811
- 5 民警建议家里不要安装摄像头 7660516
- 6 《哪吒2》票房破128亿 7542074
- 7 #平台为骑手缴社保外卖员们怎么看# 7412495
- 8 颜宁拟获中国女性至高荣誉 7329089
- 9 7旬老太网恋1个月被骗111万 7294694
- 10 《难哄》恶趣味 7103201






















![CHEN77___最近换个新风格[awsl] ](https://imgs.knowsafe.com:8087/img/aideep/2023/2/18/090f62db46a06c21e508baedbf7fa9e4.jpg?w=204)



 乔燕
乔燕






