 分享文章
分享文章
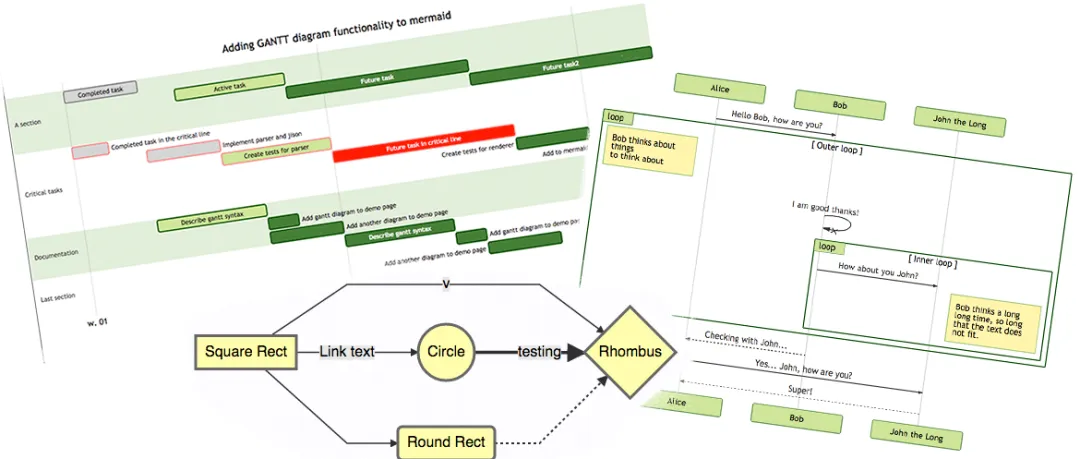
Mermaid基于文本的可视化工具
Mermaid是基于文本的可视化工具,它允许使用简洁的语法,快速生成流程图、时序图甘特图等多种图表。

跟传统拖拽式的绘图工具比起来,Mermaid 的主要优势在以下几个方面:
更适合与文档集成,直接在 Markdown 文件中使用
支持版本管理,便于协作和修改
学习成本低,甚至非开发人员都能快速上手
以下是一些 Mermaid 的实际应用场景:
绘制系统架构图
创建项目开发计划的甘特图
制作代码和流程的交互说明图
更重要的一点是,由于是文字描述,也可以使用AI来组织和生成相应的语言,以便快速的完成任务
核心功能
流程图
用于描述流程或操作步骤:
flowchart TD
A[开始] --> B{是否通过审核?}
B -->|是| C[进入开发阶段]
B -->|否| D[重新设计策略]
C --> E[结束]
D --> E
序列图 (时序图)
用于展示参与者之间的消息流或交互逻辑:
sequenceDiagram
用户->>服务: 请求数据
服务->>数据库: 查询数据
数据库-->>服务: 数据返回
服务-->>用户: 返回结果
甘特图
用于项目进度管理和时间规划:
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
类图
用于描述类的结构和关系:
classDiagram
Class01 <|-- AveryLongClass : Cool
<<Interface>> Class01
Class09 --> C2 : Where am I?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
状态图
用于描述系统在不同状态之间的转换关系:
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
Git
更多图示可以查看官网示例
https://mermaid.js.org/intro/
安装与使用
在线工具
可以使用 Mermaid 提供的 Live Editor 在线生成图表,无需本地安装工具。能够利用Mermaid所提供的LiveEditor在线功能去生成图表,如此一来就不用在本地进行工具的安装操作啦。
https://mermaid-js.github.io/mermaid-live-editor
在 Markdown 文件中使用
Mermaid 语法非常适合嵌入 Markdown 文档,只需用代码块括起 Mermaid 内容即可:
flowchart LR
A[开始] --> B[处理]
B --> C[结束]
在 Node.js 项目中使用
如果在前端或 Node.js 项目中生成图表,可以先安装 Mermaid:
npm install mermaid
在 HTML 文件中引入 Mermaid:
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>
<script>
mermaid.initialize({ startOnLoad: true });
</script>
<div class="mermaid">
graph TD
A-->B;
A-->C;
B-->D;
C-->D;
</div>
集成到 GitHub 和 GitLab
直接在GitHub或GitLab的Markdown文件里添加Mermaid代码块,它们会自动渲染。此功能对于需要团队协作以及代码管控的开发者而言,尤其方便。
写在最后
Mermaid是个很高效又很轻量的工具,能把绘图和文档生成紧密地合在一起。不用去搞那些繁琐的工具操作,只要用简单的文本语法,就可以做出复杂又精美的图表。不管是对个人开发者,还是在团队协作的那种情况下,Mermaid都能明显地提高效率。
把Mermaid加到你的文档和工作流里,这么做不但能给你省时间,还能让你的文档更有结构,更加清楚明白。
项目地址:https://github.com/mermaid-js/mermaid

[超站]友情链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 习近平的科技情怀 7972730
- 2 河南地震山东网友深夜被震醒 7978444
- 3 在房产证上加名也可能无法分到房产 7804326
- 4 创新服务“换”出消费新活力 7785218
- 5 陈凯歌说太假了全是套路 7676907
- 6 女子通宵直播后猝死 留下一儿一女 7571561
- 7 老师一堂课没收几十个裂空爪 7453962
- 8 有剧集给平台赚了10亿 7386480
- 9 俄或同意用3000亿美元重建乌克兰 7205560
- 10 少女花150元文身 清洗需76.9万元 7146028


























 延安安
延安安






